areaEditor.js 的演示界面
Tab 键向右缩进 | 按 Tab + Shift 向左缩进 | 智能填充括号*注:本网站已经全局开启了 areaEditor.js,所有 <textarea> 都可以缩进和补全括号。
介绍
areaEditor.js 是个根据 JavaScript 里几个关于操纵 HTML 原生文本编辑框元素 <textarea> API 而开发的增强版 <textarea> 运行库。它只有不到 2kb 大小,但它能大大增强您在编辑代码时的体验。(纯 ES5 代码,兼容一些老旧浏览器)
具体详情,可进一步阅读这篇文章。
功能
1. 按下 TAB 来控制左右缩进
按下 tab 按键,会产生一个缩进单位。
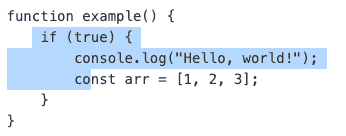
另外,在下面这种情况时,按下 tab 按键,代码会向右一个单位的缩进(蓝色部分为鼠标选中的文本):

变成 ->

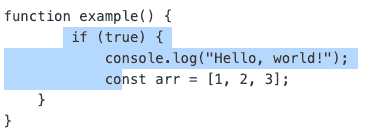
当然,如果同时按下 tab + shift 两个按键,会向左缩进一个单位(必须在选中文字的情况下才有效)。

2. 智能缩进检测
我们常用的缩进有三种类型:四个空格、八个空格、1 个 tab 字符 \t,那 areaEditor.js 是哪种呢?
areaEditor.js 默认的缩进类型是 4 个空格(空白编辑框时),但是它也会智能检测文档的缩进类型进行调整,以文档的第一个缩进为标准。
另外请注意,为了防止混淆,在按下删除键 backspace 时,它只会按照空格挨个删除,而不是一次删除一个缩进单位。
3. 智能填充括号
我们在键入 { } [ ] ( ) < > ' " ` 符号时,会如其他代码编辑器一样进行自动补全。

如果我们依然继续按动键盘,进行手动补全,那么它会忽略自动补全。
4. 闭合符号向右缩进
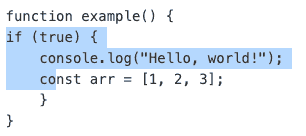
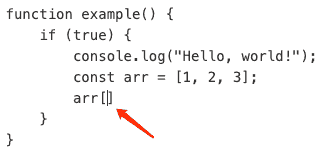
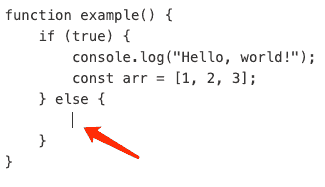
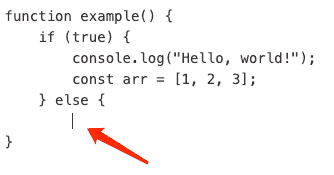
第一种情况,如果我们光标位于 { } [ ] ( ) < > 这 4 种闭合符号之间,然后按下回车,那么它会自动添加一行,并添加一个缩进单位。如图所示:

按下回车后,

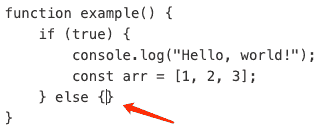
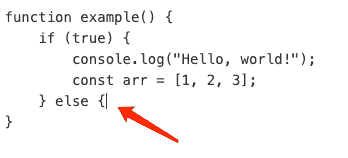
第二种情况,如果我们光标仅仅位于'{ [ ( < 这些闭合符号之后,那么它也会新添加一行,并添加一个缩进单位。

按下回车后,

代码引入方式
1. 在 github 下载
在 https://github.com/kohunglee/areaEditor 或 [单击此处下载] 下载完整的包。
2. 使用 jsdelivr 引入
我们一共有三个文件,分别的 开发版(带注释 raw 版 9.4kb)、普通压缩版(4.06 kb)、极致压缩版(1.98kb)。
它们三者的 jsdelivr 地址分别为:
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.js
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.min.js
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.x.min.js激活方式
我们在 HTML 中可以这样使用:
<textarea></textarea>
<script src="https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.x.min.js" integrity="sha256-sP3tIYbNNHejSjhs3X0SBLULz54YEbR3g1dSJMvpCME=" crossorigin="anonymous"></script>
<script>
var editor = new AreaEditor('textarea', {indentType : { type: 'space', count: 4 }});
</script>其中,AreaEditor() 的参数和 document.querySelectorAll() 的参数一样。
var editor = new AreaEditor('textarea'); // 选中所有的 textarea 元素
var editor = new AreaEditor('.code-editor'); // 选中所有 class 为 code-editor 的 textarea 元素
var editor = new AreaEditor('#code-editor'); // 选中 id 为 code-editor 的 textarea 元素
var editor = new AreaEditor('#code-editor', {indentType : { type: 'space', count: 4 }); // 后面可以配置缩进,type 里可以有 space 和 tab 两种参数,现在是 4 个空格
editor.indentType.type = 'tab'; // 这样可以动态修改缩进为什么要这样?
我们在设计网页时,有时会遇到在网页页面上编辑代码的情况,我们通常直接放个原生编辑框 <textarea>,但这样并不好用,另一种是引入成熟的代码编辑器,如 Code Mirror 或 Ace,但它们体积太大了,即便缩减版也动辄 100kb 以上,很多简单的页面没这个必要。
其实,我们只是编辑个代码而已,像语法高亮、自动补全、括号提示等等并不是刚需,缩进才是刚需,此时我们只需解决这个问题,网页的体验感也会大大增强。
为了保证代码体积的简练,之后可能不会添加新的功能,只会将如上四种功能完善。
个人卡片

Motto:一切优秀特质,最终都可以归结为勇敢。怕死就不能真正活着。
特朗普型搜索
骄傲的作品展示
最新评论
-
GoodBoyboy 1 天前
vibe coding拯救我的期末课设哈...
-
独元殇 2 天前
@Lvtu:第一个文件,其实是 Clau...
-
Lvtu 3 天前
能一下子想到第一个代码中84行所有的文字...
-
独元殇 6 天前
@Lvtu:哈哈,其实这个没有必要。当年...
-
Lvtu 6 天前
其实我好想好想把我网站上的bootstr...
-
GoodBoyboy 8 天前
mark了
-
独元殇 8 天前
@2broear:如果前年我能看到这个公...
-
2broear 8 天前
哥飞的东西,有程序基础确实可以试,但周期...
-
2broear 10 天前
css变量还有一个counter,可以结...
-
独元殇 13 天前
@黑桃三:嘿嘿 o( ̄▽ ̄)d
-
黑桃三 13 天前
学习时刻
-
大致 14 天前
@独元殇:到2020年是16年,到今年是...
-
独元殇 14 天前
@Lvtu:哈哈,明后天试试再整几个~
-
独元殇 14 天前
@大致:确实,STL 一直向天书发展。写...
-
大致 15 天前
std::views::filter是C...
-
Lvtu 15 天前
有几个在用了,确实好用。。。
-
威言威语 15 天前
不少小技巧之前都有用过。
-
独元殇 15 天前
@2broear:是的,其实我感觉,浏览...
-
2broear 16 天前
overscroll-behavior好...
-
GoodBoyboy 18 天前
毕竟机器读的是机器码(doge
-
独元殇 19 天前
@大致:jsp 那不就是 Java 吗?
-
大致 19 天前
说的都对,但是jsp不至于连个提名都没有...
-
独元殇 20 天前
@AI留学专家菊叔:这么夸张!
-
AI留学专家菊叔 20 天前
我现在已经改变工作模式了,所有的comm...
-
独元殇 20 天前
@吃猫的鱼:没错!引用权威数据 + 名人...
-
独元殇 21 天前
@springwood:light-da...
-
吃猫的鱼 21 天前
最后这个引用很有意思,正好呼应了,是想把...
-
springwood 21 天前
这些新的 CSS 特性不支持其他浏览器吧...
-
独元殇 21 天前
@Lvtu:现在 OK 了
-
Lvtu 21 天前
@独元殇:我也不知道什么原因,我这边访问...
-
2broear 21 天前
@独元殇:就这样被ai征服~
-
独元殇 21 天前
@2broear:这种小事让 AI 做,...
-
独元殇 21 天前
@影不再:tail -f 这个我还真没...
-
独元殇 21 天前
@2broear:防御性编程 , 其实吧...
-
2broear 22 天前
如果ai能辨识防御性编程,仅存的程序员何...
-
2broear 22 天前
博客开个专栏,让ai把栏目搬过来🤭
-
影不再 22 天前
说一下我常用的命令: 创建一个新的文件...
-
独元殇 22 天前
@Lvtu:没错。:-D 现在你滴网站...
-
独元殇 22 天前
@Lvtu:是的,千辛万苦开的 Goog...
-
Lvtu 22 天前
哈哈,最近网站遇到问题就问ai....
分类
存档
链接
标签
最新文章
热门文章
访客信息
微信公众号