areaEditor.js Demo
Introduction
areaEditor.js is an enhanced <textarea> runtime library developed based on several JavaScript APIs for manipulating the native HTML text editing box element <textarea>. It weighs less than 2kb but significantly improves your code-editing experience.(ES5)
Features
1. Press TAB for indentation control
Pressing the tab key inserts one indentation unit.
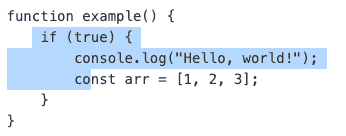
Additionally, in the following scenario, pressing the tab key shifts the selected code (highlighted in blue) one unit to the right:
Before

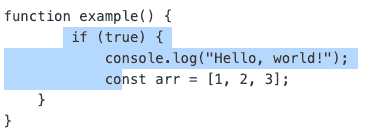
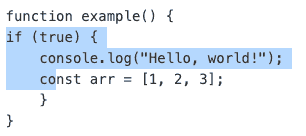
After

Of course, pressing tab + shift simultaneously shifts the indentation one unit to the left.

2. Smart indentation detection
There are three common indentation types: four spaces, eight spaces, or one tab character (\t). So, which does areaEditor.js use?
By default, areaEditor.js uses four spaces (for an empty textbox), but it intelligently detects and adjusts to the document's existing indentation style, adopting the first indentation it encounters as the standard.
Note: To avoid confusion, when pressing the backspace key, it deletes spaces one by one rather than removing an entire indentation unit at once.
3. Smart bracket pairing
When typing symbols like { } [ ] ( ) ' " ` , it auto-completes them like other code editors:
Example

If you manually complete the symbol by typing it again, the auto-completion is ignored.
4. Indentation after closing symbols
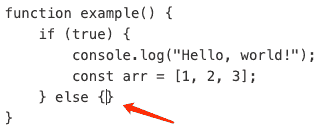
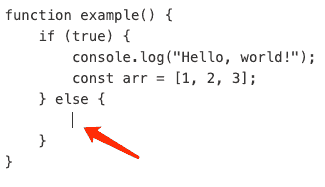
Case 1: If the cursor is between paired symbols like { }, [ ], ( ), or < > , pressing Enter automatically adds a new line with one indentation unit:
Before

After pressing Enter:

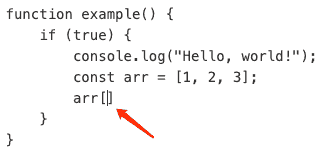
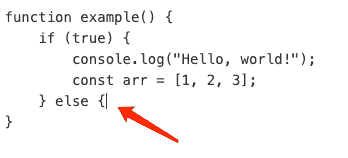
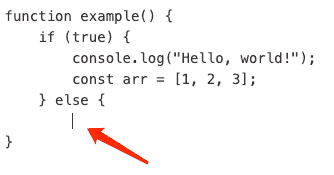
Case 2: If the cursor is positioned right after an opening symbol ({, [, (, or <), pressing Enter also adds a new line with one indentation unit:
Before

After pressing Enter:

How to Include the Code
1. Download from GitHub
Download the complete package from https://github.com/kohunglee/areaEditor or [click here to download].
2. Import via jsDelivr
We provide three versions of the file:
- Development version (with comments, raw version 7.8KB)
- Standard minified version (3.23KB)
- Ultra-minified version (1.74KB)
Their respective jsDelivr URLs are:
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.js
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.min.js
https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.x.min.jsActivation Method
You can use it in HTML like this:
<textarea></textarea>
<script src="https://cdn.jsdelivr.net/gh/kohunglee/areaeditor/src/areaeditor.2.0.x.min.js" integrity="sha256-sP3tIYbNNHejSjhs3X0SBLULz54YEbR3g1dSJMvpCME=" crossorigin="anonymous"></script>
<script>
var editor = new AreaEditor('textarea', {indentType : { type: 'space', count: 4 }});
</script>The parameter for AreaEditor() works the same way as document.querySelectorAll().
var editor = new AreaEditor('textarea'); // Selects alltextarea elements
var editor = new AreaEditor('.code-editor'); // Selects all textarea elements with class "code-editor"
var editor = new AreaEditor('#code-editor'); // Selects the textarea element with ID "code-editor"
var editor = new AreaEditor('#code-editor', {indentType : { type: 'space', count: 4 }); // Configure indentation, 'space' is a space, 'tab' is '\t' indentation, 'count' is the number
editor.indentType.type = 'tab'; // This is the way to dynamic modification of indentationWhy This Design?
When designing web pages, we sometimes need to edit code directly on the page. The usual approach is to use a native <textarea>, but this offers a poor experience. Alternatively, we could integrate full-fledged code editors like Code Mirror or Ace, but their size is excessive (even minified versions often exceed 100kb), making them overkill for simple pages.
In reality, for basic code editing, features like syntax highlighting, autocompletion, or bracket hints aren’t always essential—indentation is the real necessity. By solving just this problem, we can dramatically improve the webpage’s usability.
To maintain the library’s lightweight nature, no additional features will likely be added in the future. Instead, the focus will remain on refining the four core functionalities described above.